Gestione dei Form con Django
Pubblicato da Michele Saba
Prima di iniziare...
Se stai leggendo queste righe è ragionevole assumere che tu intenda imparare Django, giusto? Ti interesserà allora sapere che questa lezione è parte del nostro corso Guida Pratica e Completa a Django, Python e Bootstrap. Si tratta del nostro corso professionale più completo, pensato per fornirti conoscenze pratiche spendibili da subito nel mondo dello sviluppo software e dello sviluppo web con Python, Django, Bootstrap, HTML e CSS. Come tutti i nostri corsi professionali anche questo ha un costo... ma pensiamo sia un costo più che ragionevole e adatto, quasi, a tutti. Scopri di più e inizia subito!
Che cos’è un Form HTML?
Un Form HTML è un gruppo di uno o più campi input all'interno di una pagina web che viene usato per raccogliere dati dagli utenti da inviare al server. I form sono versatili: ci sono widget per tantissimi tipi di input come ad esempio aree testuali checkbox e campi numerici. I Form sono inoltre relativamente sicuri: si possono usare sia per richieste HTTP di tipo GET che di tipo POST.
Scrivere il codice HTML per un Form è relativamente semplice: si tratta infatti spesso di poche righe, il lavoro però si complica iniziando con la creazione di un sistema in grado di ricevere e processare i dati inseriti: tra i compiti da svolgere abbiamo ad esempio la validazione dei dati, la comunicazione all’utente di eventuali errori, la gestione e il processing dei dati ricevuti e quindi l'invio di una risposta.
Il compito di ogni buon framework è proprio quello di fornire una struttura che ci consenta di concentrarci direttamente sul lavoro che dobbiamo svolgere senza dover "reinventare la ruota": per questo Django ci fornisce una serie di strumenti che ci aiutano nella creazione di Form in grado di accettare input dagli utenti, processare questi dati e fornire una risposta.
Le gestione dei Form con il web framework Django
Analizziamo assieme uno schema del processo di gestione dei form da parte di Django:

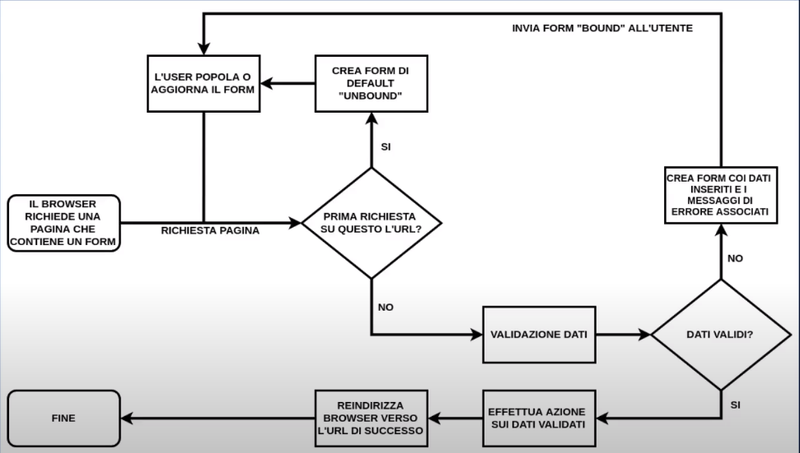
Il processo di gestione dei form segue l’architettura MTV: la View riceve una richiesta, elabora una risposta e quindi la fornisce all'interno di un template HTML, all'interno del quale passiamo anche un context, un dizionario che contiene i dati che vanno mostrati. Il server deve avere la possibilità di validare questi dati e mostrare eventuali errori. Il diagramma di flusso ci mostra che il browser richiede una pagina che contiene un Form (come ad esempio la sezione contatti di un sito), quindi viene effettuato un controllo: se si tratta della prima richiesta su questo URL viene creato un Form di default detto “unbound” perché non vi è associato alcun dato inserito dall'utente, anche se potrebbero esserci dei valori iniziali.
A questo punto l’utente popola o aggiorna il Form e quindi si ripassa sullo stesso blocco condizionale: stavolta, non essendo la prima richiesta su questo URL si procede quindi alla validazione dei dati.
Quindi se i dati non sono validi viene creato un altro Form coi dati inseriti e i messaggi di errore associati e quindi si invia questo form “bound” (quindi con i dati inseriti) all’utente che lo aggiorna e lo popola in maniera corretta e si ritorna a questo blocco condizionale. Se i dati sono validi viene effettuata un'azione sui dati e si reindirizza il browser verso l’URL di successo e concludendo il processo.
Django è un framework davvero fantastico: completo, sicuro, versatile, scalabile, e molto altro. Questo sito stesso è stato scritto utilizzando Django, così come il backend di Instagram, Quora, Udemy, Mozilla... e davvero tantissimi altri.
C'è chi lo sceglie per la sua potenza, chi per la sua facilità d'uso, chi per il supporto della comunità. Qualsiasi sia il motivo per cui lo stai scegliendo, ben fatto! Come già detto a inizio articolo, abbiamo un corso completo di oltre 23 ore al riguardo. Scopri di più e inizia subito!