6. Implementazione Navigation Bar
Nella lezione precedente abbiamo aggiunto alla nostra applicazione sviluppata con la libreria Kivy Wikipedia Reader una nuova funzionalità che ci permette di mostrare nell’area testuale un articolo specifico di Wikipedia Italia.
In questa lezione vedremo come implementare un menù di navigazione a scomparsa per predisporre la nostra app al supporto di funzionalità aggiuntive.
Potete trovare il codice completo di Wikipedia Reader nel repository GitHub.
ATTENZIONE: come anticipato nella prima lezione di questa serie di tutorial su Kivy, questo è il punto in cui il codice che scriveremo differirà da quello che vedrete illustrato nel video di YouTube a causa dell'utilizzo di differenti versioni di KivyMD. NavigationLayout ora si chiama MDNavigationLayout e MDToolbar è stato sostituito da MDTopAppBar, per il resto è tutto come spiegato nel video.
Come aggiungere un menù a scomparsa utilizzando il widget MDNavigationLayout
Apriamo la documentazione di KivyMD e integriamo la parte di template che riguarda il widget MDNavigationLayout nel file wikipediareader.kv inserendo i widget esistenti contenuti in GridLayout sullo stesso livello di indentazione di MDTopAppBar. Sostituiamo momentaneamente ContentNavigationDrawer con Screen:
#:kivy 1.1.1
MDNavigationLayout:
ScreenManager:
Screen:
BoxLayout:
orientation: 'vertical'
MDTopAppBar:
title: "Navigation Drawer"
elevation: 10
left_action_items: [['menu', lambda x: nav_drawer.set_state()]]
GridLayout:
rows: 4
MDTextField:
# ...
MDRaisedButton:
# ...
ScrollView:
MDLabel:
# ...
MDRaisedButton:
# ...
MDNavigationDrawer:
id: nav_drawer
Screen:MDNavigationLayout è un widget derivato dal FloatLayout di Kivy che consente di creare un layout di navigazione. Adesso la nostra applicazione è composta da una barra laterale fissa (MDNavigationDrawer) che contiene le varie opzioni di navigazione e un contenitore centrale (ScreenManager) che gestisce le schermate dell’app che abbiamo creato in precedenza e a cui si può accedere dal menù a scomparsa.
Notiamo che nel widget MDTopAppBar viene utilizzata la funzione lambda come argomento per il metodo set_state dell'oggetto nav_drawer: si tratta di una funzione anonima creata ad hoc che può essere utilizzata al posto di una definita in modo esplicito. In altre parole, quando l'utente fa clic sull'icona del menu nella barra superiore, viene eseguita la funzione lambda che fa in modo che il menu laterale si apra o si chiuda a seconda del suo stato attuale.
Dalla documentazione di KivyMD copiamo anche il contenuto del template di MDNavigationDrawer al posto di screen per implementare il menù laterale a scomparsa e definirne aspetto e comportamento. Modifichiamo le varie opzioni con il titolo dell’app e le informazioni aggiuntive da mostrare e il logo di Kivy disponibile nella libreria:
MDNavigationLayout:
# ...
MDNavigationDrawer:
id: nav_drawer
BoxLayout:
orientation: "vertical"
padding: "8dp"
spacing: "8dp"
AnchorLayout:
anchor_x: "left"
size_hint_y: None
height: avatar.height
Image:
id: avatar
size_hint: None, None
size: "56dp", "56dp"
source: "data/logo/kivy-icon-256.png"
MDLabel:
text: "WikiReader App 0.1"
font_style: "Button"
size_hint_y: None
height: self.texture_size[1]
MDLabel:
text: "programmareinpython.it@gmail.com"
font_style: "Caption"
size_hint_y: None
height: self.texture_size[1]
ScrollView:MDNavigationDrawer utilizza un elenco di opzioni di menu per visualizzare le diverse sezioni dell'app. La sua classe fornisce una serie di opzioni di personalizzazione per l'aspetto e il comportamento del menu laterale. È possibile modificare le voci del menù aggiungendo immagini e testi, cambiare la posizione e l’orientamento degli elementi, cambiare il colore di sfondo e le animazioni di apertura e chiusura del menu. Tramite questo widget si fornisce agli utenti un'interfaccia di navigazione intuitiva e facile da usare.
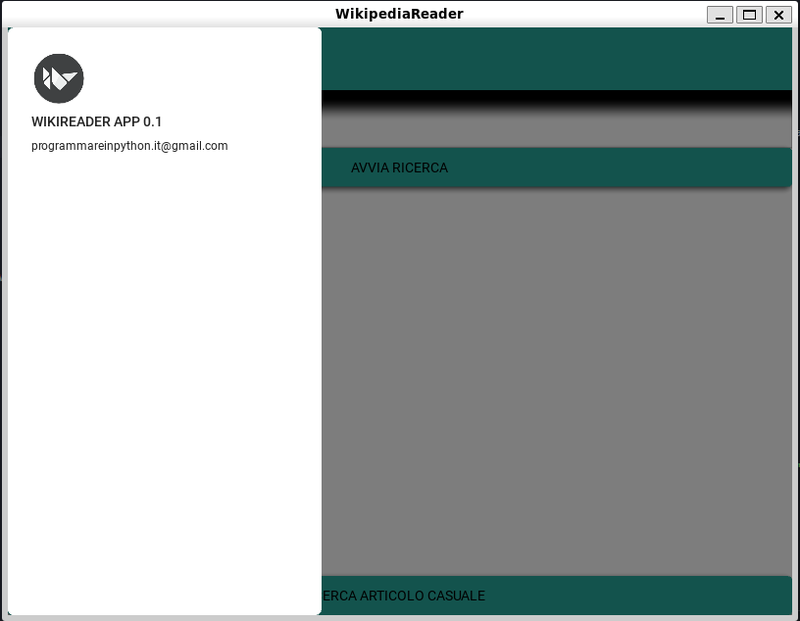
Se avviamo la nostra app, vediamo che adesso sarà possibile aprire il menù laterale a scomparsa e vedere il link e il logo di Kivy:

A questo punto il nostro file wikipediareader.kv sarà come segue:
#:kivy 1.1.1
MDNavigationLayout:
ScreenManager:
Screen:
BoxLayout:
orientation: 'vertical'
MDTopAppBar:
title: "Wikipedia Reader"
elevation: 10
left_action_items: [['menu', lambda x: nav_drawer.set_state()]]
GridLayout:
rows: 4
MDTextField:
id: mdtext
hint_text: "Cosa Stai Cercando?"
mode: "rectangle"
MDRaisedButton:
text: "AVVIA RICERCA"
size_hint_x: 1
size_hint_y: 0.1
on_press: app.normal_search_button()
ScrollView:
MDLabel:
id: mdlab
text: "Benvenuti su Wikipedia Reader!"
size_hint_y: None
height: self.texture_size[1]
text_size: self.width, None
MDRaisedButton:
text: "CERCA ARTICOLO CASUALE"
size_hint_x: 1
size_hint_y: 0.1
on_press: app.random_search_button()
MDNavigationDrawer:
id: nav_drawer
BoxLayout:
orientation: "vertical"
padding: "8dp"
spacing: "8dp"
AnchorLayout:
anchor_x: "left"
size_hint_y: None
height: avatar.height
Image:
id: avatar
size_hint: None, None
size: "56dp", "56dp"
source: "data/logo/kivy-icon-256.png"
MDLabel:
text: "WikiReader App 0.1"
font_style: "Button"
size_hint_y: None
height: self.texture_size[1]
MDLabel:
text: "programmareinpython.it@gmail.com"
font_style: "Caption"
size_hint_y: None
height: self.texture_size[1]
ScrollView:La nostra applicazione è quasi ultimata, nella prossima lezione implementeremo la sua ultima funzionalità: le finestre di dialogo.