05. Architettura MTV, Urls e Views
Arrivati a questo punto possiamo iniziare a scrivere il le nostre URL personali, che puntino alle risorse (quindi alle pagine) presenti nel nostro blog! Come fa Django a sapere che pagina deve mostrarci? Ad esempio, che succederebbe se visitassimo l'indirizzo mydjangoblog/posts? Come è facile intuire, otterremo errore perché Django non conosce quell'URL!
Dovremo quindi andare a scrivere i vari indirizzi in una sorta di registro, che è il file urls.py, ma prima è bene avere chiaro in mente come funziona Django a livello Architetturale!
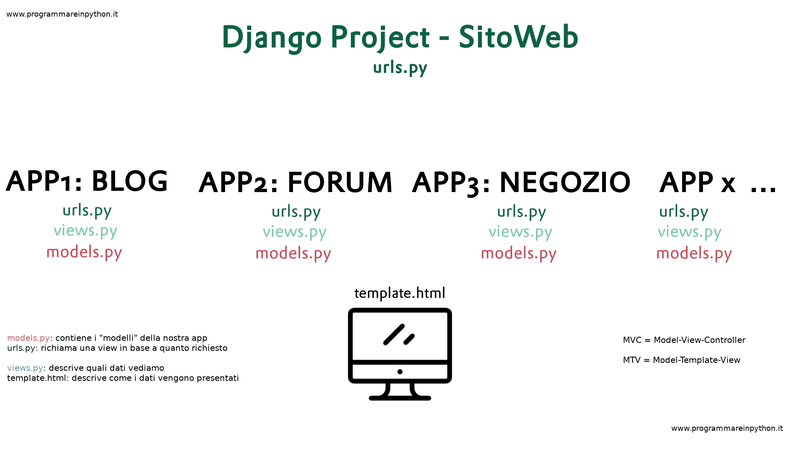
L'architettura MTV di Django
Django segue un sistema chiamato MTV, che sta per Model-Template-View, una "variazione" del Pattern Architetturale MCV, Model-View-Controller:

Modifichiamo urls.py per aggiungere le viste per i post
Usiamo include, ovvero la funzione che ci permette di includere i file urls.py di ciascuna applicazione all'interno del progetto principale, in modo da rendere il tutto modulare.
# urls.py del progetto in mydjangoblog/mydjangoblog/urls.py
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('posts.urls'))
]Quindi quando si aprirà la pagina principale del nostro blog, verranno inclusi gli URL presenti nel file urls.py (che dovremo creare manualmente) della nostra app posts. E quindi da questo file andremo a richiamare le view che useremo per renderizzare i template html:
# urls.py dell'APP posts in mydjangoblog/posts/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.lista_post, name='lista'),
path('post-singolo/<int:pk>/', views.post_singolo, name='singolo'),
path('contatti/', views.contatti, name='contatti'),
]Creiamo tre nuove funzioni in views.py per predisporle al rendering del contenuto dei post
Andiamo ora a popolare il nostro file views.py:
from django.shortcuts import render
# Create your views here.
def lista_post():
pass
def post_singolo():
pass
def contatti():
passNella prossima lezione aggiungeremo il percorso della cartella dei template in settings.py e modificheremo le funzioni appena aggiunte in views.py per renderizzare i template HTML.