10. Paginazione dei Post
Per migliorare la nostra homepage aggiungiamo un sistema di paginazione che ci permetta di dividere in più pagine il contenuto dei post che vengono mostrati anziché mostrare la lista completa: aggiungiamo per prima cosa il parametro paginate_by alla nostra ListView:
urlpatterns = [
path('', ListView.as_view(
queryset = Post.objects.all().order_by("-data"),
template_name = "lista_post.html",
paginate_by = 3
),
name = "lista"),
# ...
]E quindi aggiungiamo i tag di controllo associati alla clausola if per verificare se sia presente un oggetto pagina precedente o successivo alla pagina che stiamo visualizzando (quindi se il numero di post è superiore al parametro passato a paginate_by) in modo da poter aggiungere il tasto "successivo" e "precedente":
<!DOCTYPE html>
<html lang="it">
<head>
<meta charset="UTF-8">
<title>Lista Post</title>
</head>
<body>
{% for object in object_list %}
<h1><a href="{{object.get_absolute_url}}">{{object.titolo}}</a></h1>
<p>{{object.data}}</p>
{{ object.contenuto|safe|linebreaks|truncatewords_html:50 }}
{% endfor %}
<div>
{% if page_obj.has_previous %}
<a href="?page={{ page_obj.previous_page_number }}">Indietro</a>
{% endif %}
{% if page_obj.has_next %}
<a href="?page={{ page_obj.next_page_number }}">Avanti</a>
{% endif %}
</div>
</body>
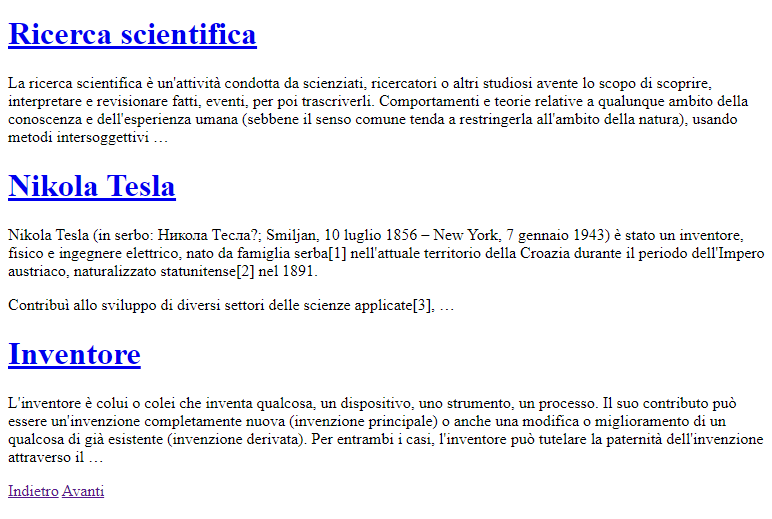
</html>Se adesso avviamo il server vedremo nella home che la lista dei post ne mostra solo 3 per pagina:

Nella prossima lezione sfrutteremo l'ereditarietà tra template accessibile in Django mediante l'utilizzo dei tag per creare le pagine HTML.